
Free Website Review
Our team will manually review your website then provide you with a personalised report showing how to improve it’s user experience.
Website Colour Schemes
A well-thought-out website colour scheme can enhance the experience, encourage engagement, and ultimately lead to better conversion rates.
When designing or redesigning a website, taking the time to select the right colours can make a significant difference in how your brand is perceived and how users interact with your site. The right combination of colours can reinforce your brand message and help users connect with your website’s emotionality. Let’s face it we have all been swayed to make a purchase or use a service from a website that we found appealing, and we have all dismissed a website in seconds because it evoked a feeling of confusion or distaste.
Choosing A Colour Palette For your Website Design
Choosing a colour palette for your website may seem like a daunting task, with many aspects to consider. Having some guiding principles for selecting colours can be immensely helpful in the design process, especially for those who may feel overwhelmed with the choices available.
1. When it comes to website design, simplicity and coherence are key. Using too many colours can overwhelm visitors and make the design appear cluttered and chaotic. Stick to a limited colour palette to maintain a clean and visually appealing website. Designers generally stick to the rule of three.
2. Start of picking a primary colour that represents your brand and sets the overall tone for your website. This colour will be dominant and should appear in key elements such as the logo, headers, and primary call-to-action buttons.
3. Choose one or two complementary colours that work well with the primary colour. These secondary colours should be used sparingly to add emphasis and visual interest to specific elements like buttons, icons, or accents.
4. Maintain consistency in your colour usage throughout the website. Consistent colours create a sense of harmony and reinforce your brand’s identity.
5. Ensure the colour combination you choose meets accessibility standards. Some colour combinations may be difficult for people with visual impairments to read. See online tools such as Adobes colour accessibility tool to test your colour combination.
6. Don’t forget about white space or negative space. Allowing enough white space between elements can enhance the overall design and prevent it from feeling cluttered.
7. Before finalising your colour scheme, test it. Get feedback from colleagues, friends, and family.
Let’s now explore the common associations with certain colours
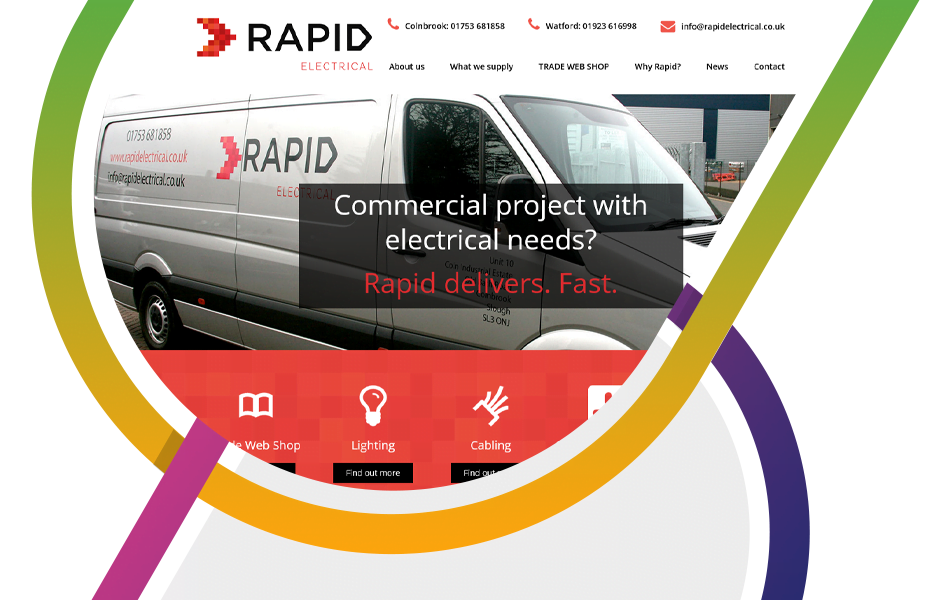
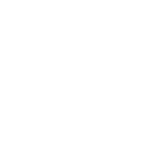
RED: Often associated with passion, energy, excitement, and urgency. It can create a sense of excitement and grab attention. Use sparingly, as too much red can feel overwhelming or aggressive.

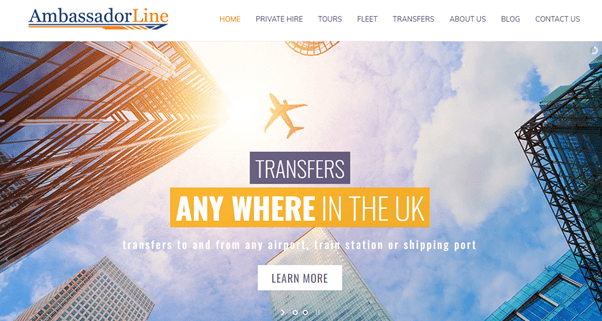
Yellow: Represents happiness, positivity, and warmth. It can also grab attention and is often used to convey a sense of optimism. Too much can strain the eyes, so use sparingly.

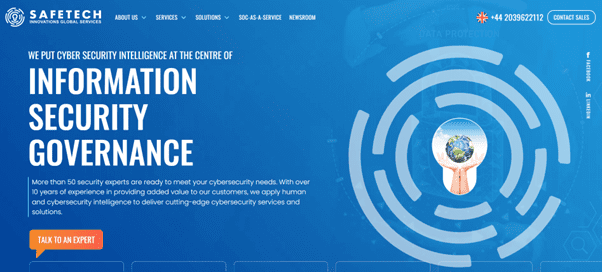
Blue: Known for evoking feelings of trust, reliability, and calmness. Technology and financial companies often use blue in their branding.

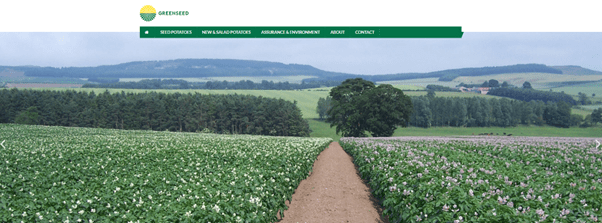
Green: Symbolises nature, growth, and health. It’s often used by companies with an eco-friendly focus or those in the health and wellness industry.

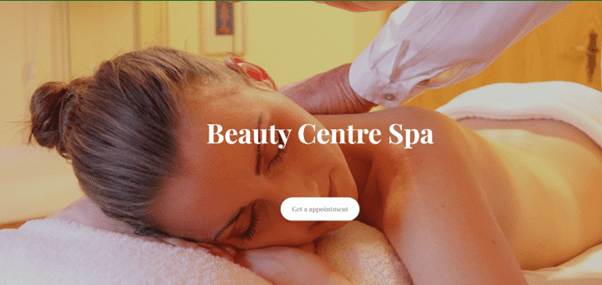
Orange: Combines the energy of red with the happiness of yellow. This colour can create a sense of enthusiasm and approachability. Orange can be a good option for highlighting elements on a website.

Purple: Often associated with luxury, creativity, and sophistication; It can be a good choice for brands targeting a higher-end market.

Pink: Represents femininity, nurturing, and sometimes playfulness. Lighter or more muted shades are often viewed as soft, healing, and peaceful. Brands creating for a predominantly female audience might use pink in their designs.

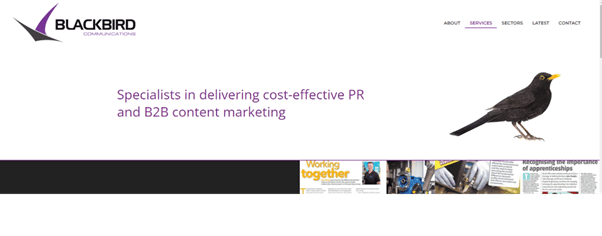
Black: Symbolises elegance, power, and authority; it is commonly used in high-end branding. Black should be balanced with other colours to avoid a heavy or sombre feeling.

White: Signifies purity, simplicity, and cleanliness. It’s frequently used to create a minimalist and modern look.

Grey: Signifies neutrality, balance, and professionalism. It can be used as a background colour or to complement other more vibrant colours.
Website Colour Schemes – The Goal
Remember, the goal of a web design colour scheme is not just to make a website visually appealing but also to communicate the right message and create a positive user experience that aligns with your brand’s objectives.
Further Reading: Color Psychology 101: A Beginner’s Guide to the Meaning of Colors

Need help with your website and marketing?
Book a FREE growth strategy session with our experts
Our award-winning team will review your website and marketing goals to provide you with crucial insight and advice.

4.9 STAR
Google reviews
With 10+ years of experience, Link Digital has helped hundreds of businesses to succeed online. We can help yours too!